
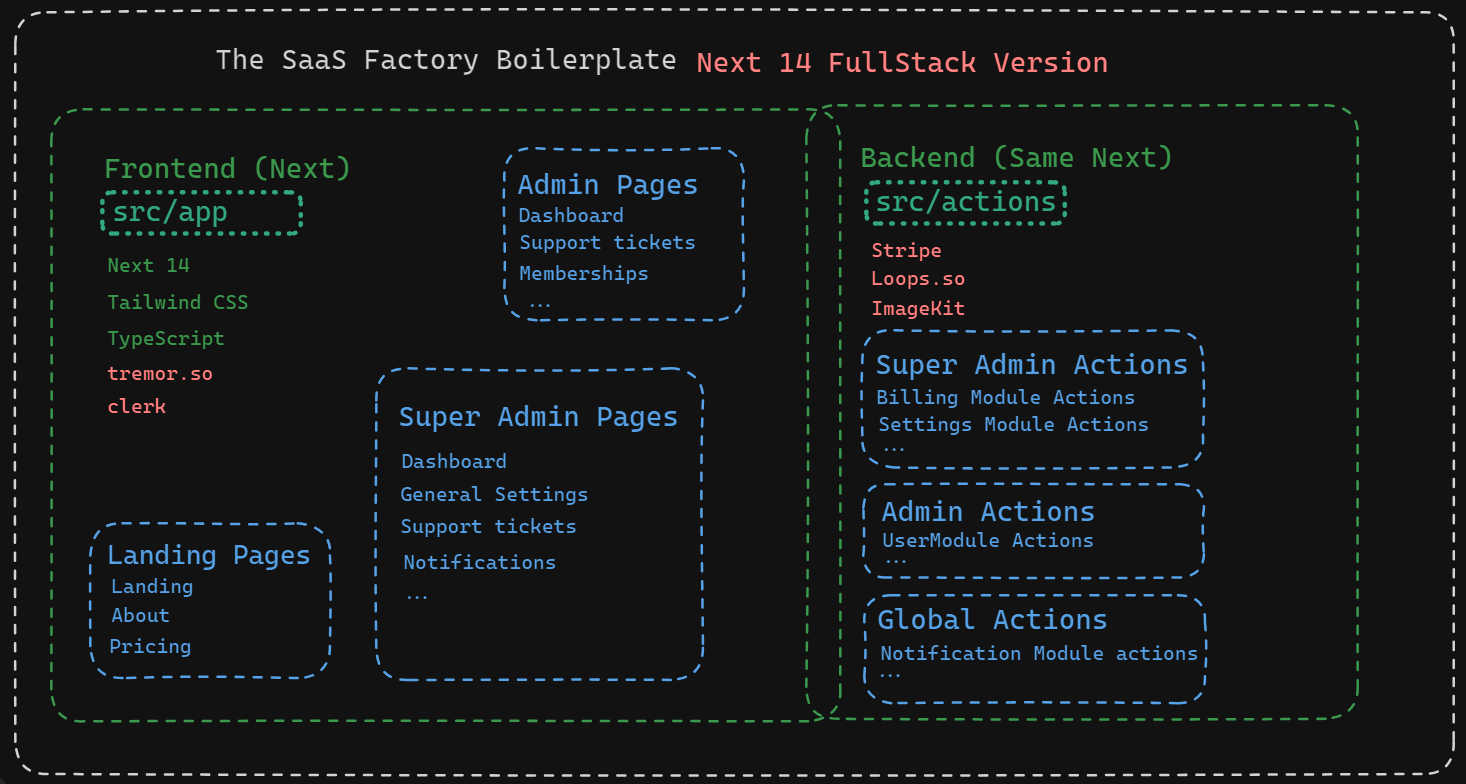
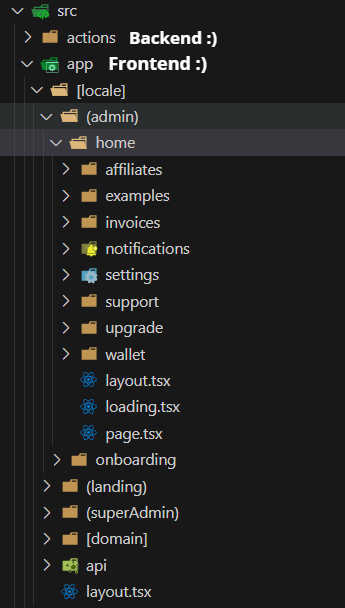
In this version, the backend and the frontent are the same project, that is, technically there is no such separation. But for a better understanding we will divide what we could call the frontent and the backend into two folders in next

Backend: We call the folder where we save the next actions backend, where the code that is not in the client, that is not in the user's browser, that is not in the frontend is executed. These actions receive data and return data at the same time that they can communicate to external APIs and perform processes and functions like any other code in a backend
Frontend: It is the app/ folder that defines the routes and contains all the component servers (It is not the same as the next actions) and the component clients. They are the files that are painted on the client's screen